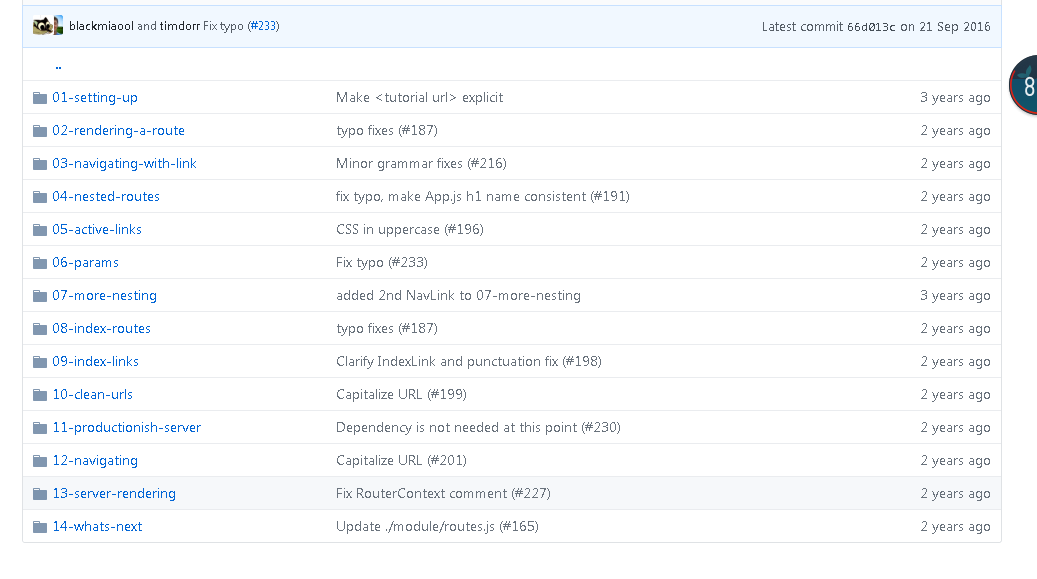
官方教程https://github.com/reactjs/react-router-tutorial


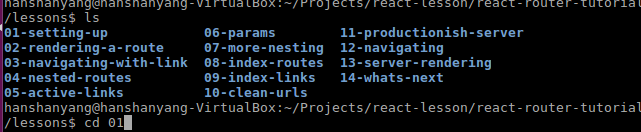
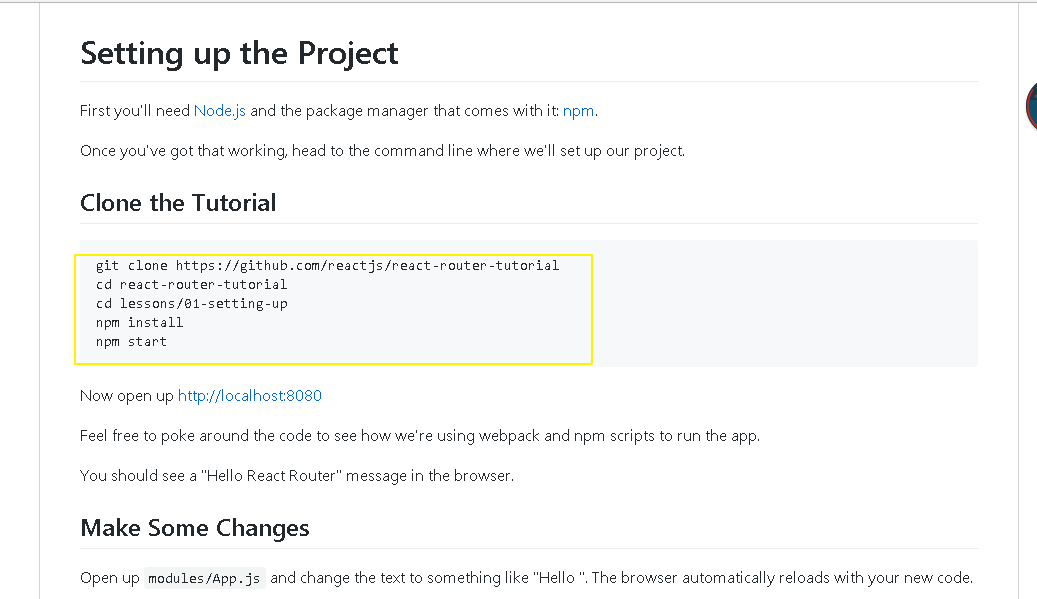
git clone 到本地

和教程学
第一课









LESSON 2



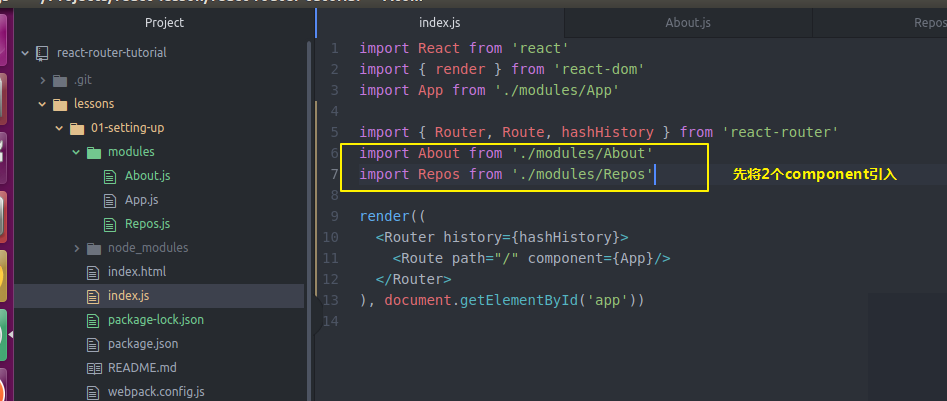
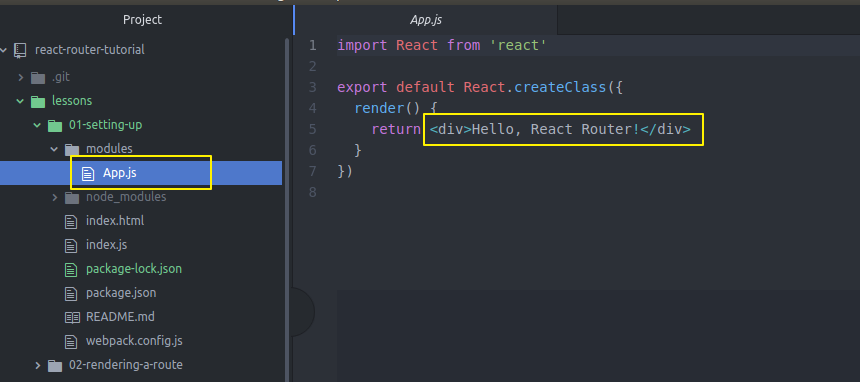
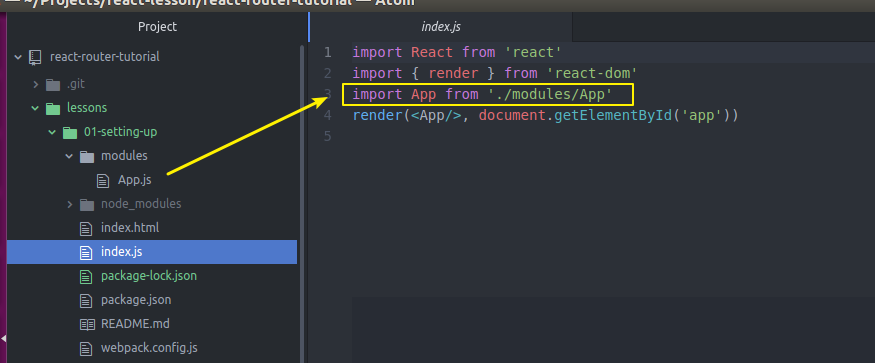
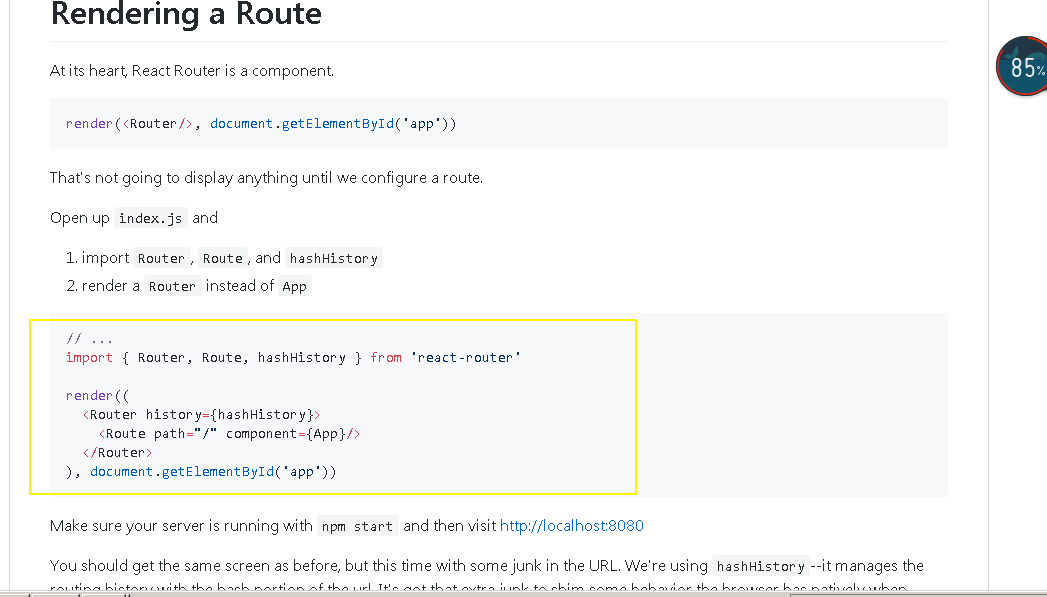
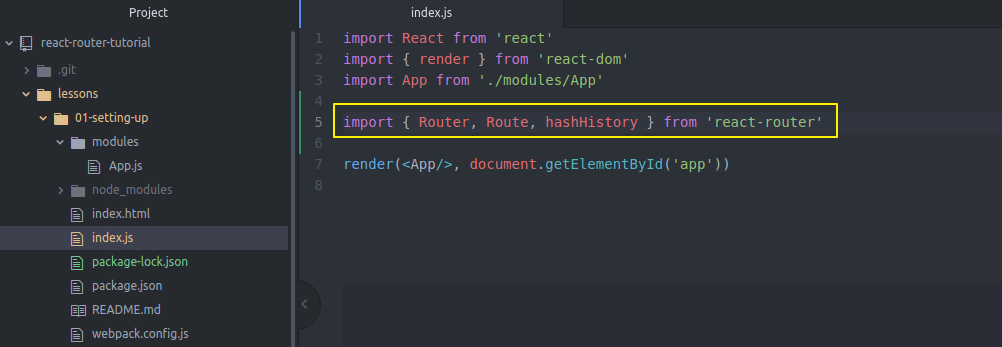
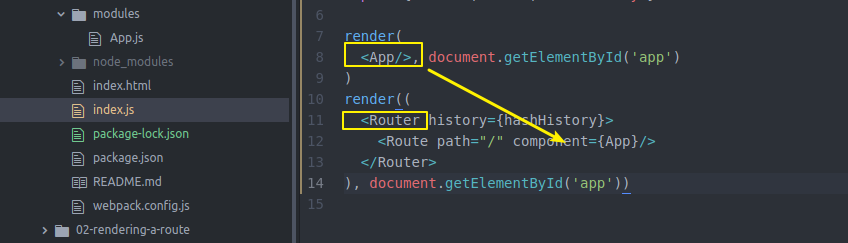
index.js引入一些package


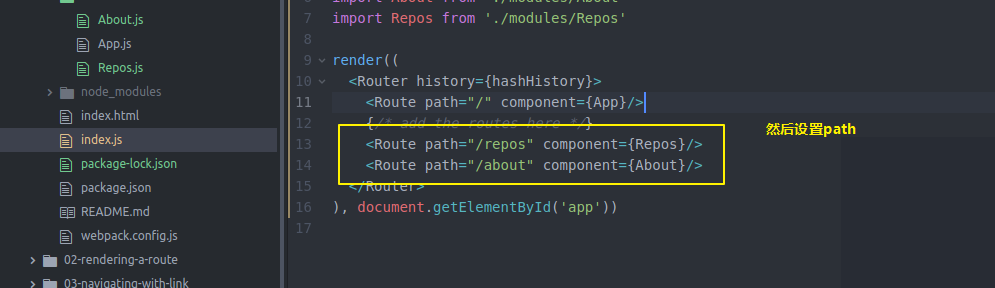
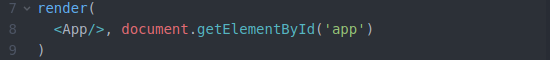
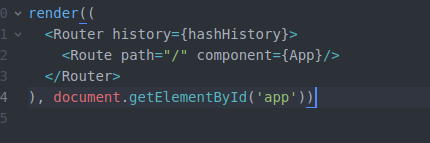
将上面的修改成

也就是

将app作为组件放到 router下 原理一会说
这样我们在地址栏键入 lochost:8080 /
就会跳转到app.js
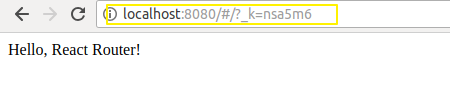
这就是Router的作用 他可以给任意一个组件 匹配一个path


地址栏还会跳转 地址会改变
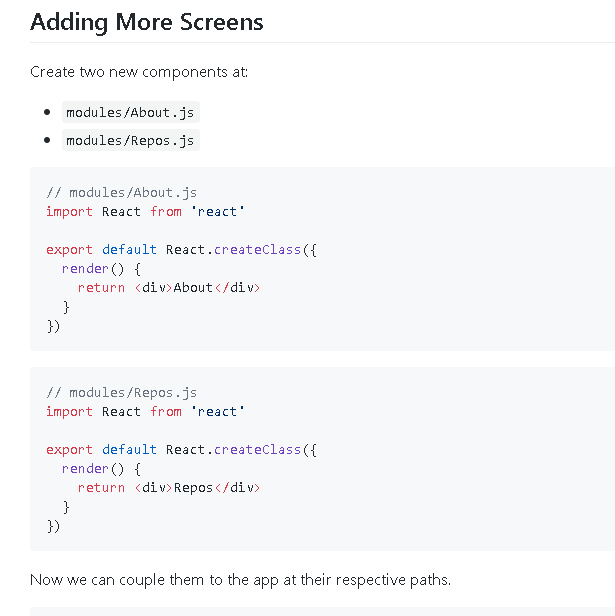
下面我们多加几个component 来试试





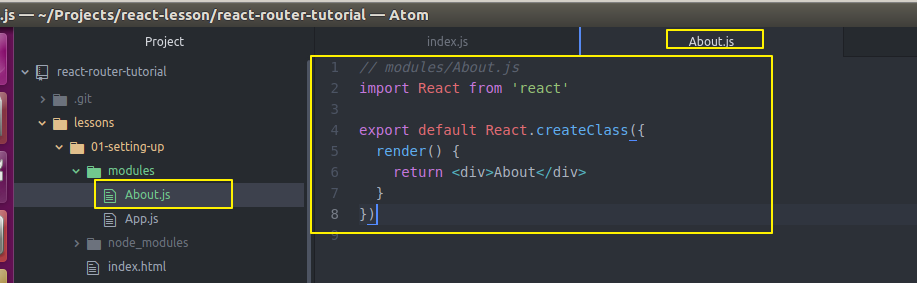
我们加了俩组件
然后我们去index.js去用他们